Canvas Cheat Sheet
Good news for everyone having fun with HTLM5 canvas element: the prolific Jacob Seidelin (from Nihilogic) has put together a very nice cheat sheet:
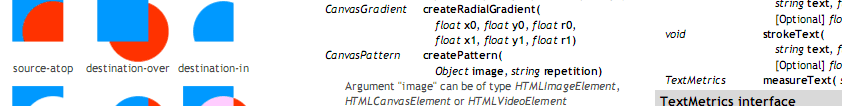
The information is pretty much just a copy of what is found in the WHATWG specs, just condensed and hopefully a bit easier to read. There are virtually no explanations, however, and no examples other than some graphics for compositing values and a few other things (the appearance of which is very much inspired by those found in Mozilla’s examples). So, it’s basically just a listing of the attributes and methods of the canvas element and the 2d drawing context.
Edit 18/08/2019: links updated due to massive linkrot over the last decade.